BackgroundCheck
Automatically switch to a darker or a lighter version of an element depending on the brightness of images behind it.
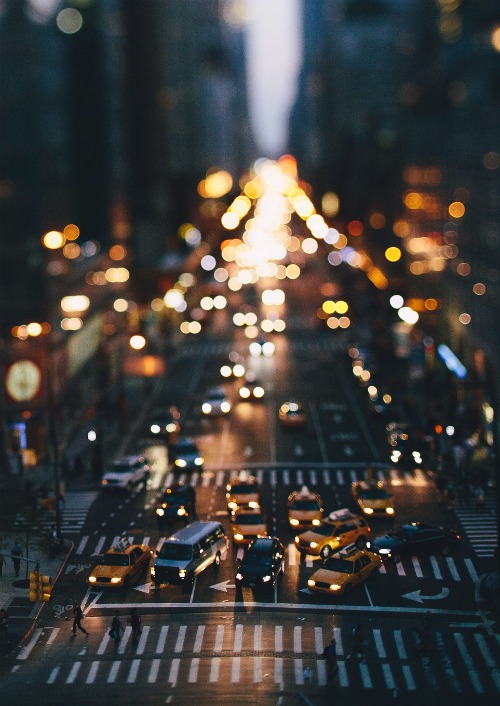
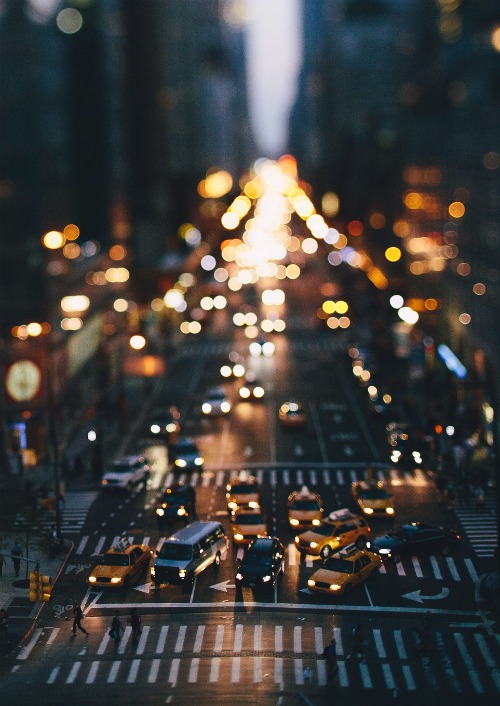
Drag and Release elements over images



Automatically switch to a darker or a lighter version of an element depending on the brightness of images behind it.



If an element overlaps any of the images, either .background--dark or .background--light is added to it. BackgroundCheck does not change an element's style — you must do so using CSS.
More Info.label {
color: blue;
}
.label.background--light {
color: black;
}
.label.background--dark {
color: white;
}
BackgroundCheck.init({
targets: '.ui'
});
Check all elements with a .ui class against all images on the page.
More InfoBackgroundCheck.init({
targets: '.ui',
images: '.thumbnail'
});
Check all elements with a .ui class against all images with a .thumbnail class.
// All targets
BackgroundCheck.refresh();
// Specific target
BackgroundCheck.refresh(e.target);
Reprocess all or specific targets.